الأحد، 13 يوليو 2014
السلام عليكم،
تعتبر التسميات من بين الإضافات الأساسية في المدونة حيث من خلالها يتمكن الزائر من التنقل بين أقسام المدونة بكل سهولة و تسهل عليه معرفة تخصوصها ، إلا أن أغلب الأحيان تكون هذه الإضافة مشوهة ولا تتماشى مع القالب و غير منسقة في هذه التدوينة أحبابي في الله سوف نرى كيف يمكننا تنسيقها لتأتي ملائمة مع القالب أولا سنقوم بعرض الشكلين التي تأتي بها التسميات وهي القائمة و السحابة ، وسنشرح التنسيق على الشكلين كل واحد على حدى.
تعتبر التسميات من بين الإضافات الأساسية في المدونة حيث من خلالها يتمكن الزائر من التنقل بين أقسام المدونة بكل سهولة و تسهل عليه معرفة تخصوصها ، إلا أن أغلب الأحيان تكون هذه الإضافة مشوهة ولا تتماشى مع القالب و غير منسقة في هذه التدوينة أحبابي في الله سوف نرى كيف يمكننا تنسيقها لتأتي ملائمة مع القالب أولا سنقوم بعرض الشكلين التي تأتي بها التسميات وهي القائمة و السحابة ، وسنشرح التنسيق على الشكلين كل واحد على حدى.
أشكال التسميات:
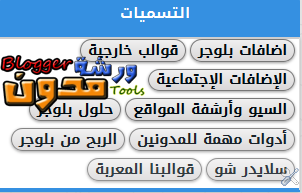
1- بالنسبة للقائمة
هذا هو الشكل بعد التنسيق
كل ما عليك فعله هو الذهاب للقالب و البحث عن هذا الوسم : ]]></b:skin>
وثم ضع هذا الكود فوقه مباشرة
#Label1 li {
float: right;
background:#fafafa url(http://icons.iconarchive.com/icons/double-j-design/origami-colored-pencil/16/blue-tag-icon.png)no-repeat scroll 121px 2px;
padding: 4px 26px 5px 0px;
font-size: 12px;
display: inline-block;
border: 1px solid #d7d7d7;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
color:#aeaeae;
width:144px;
}
#Label1 li a{color:#000;}
#Label1 li:hover { background:#C9EDF9 url(http://icons.iconarchive.com/icons/double-j-design/origami-colored-pencil/16/blue-tag-icon.png)no-repeat scroll 121px 2px;}
الرابطين باللون الأحمر هما الأيقونة
#fafafa لون الأزرار
#C9EDF9 لون الأزرار عند تمرير الماوس
#aeaeae لون الخط
#000 لون الخط عند تمرير الماوس
144px عرض الزر
121px مكرر مرتين و يعني إزاحة الأيقونة
ملاحظة هامة في حالة تغير عرض الزر أي 144px يجب أن تغير الإزاحة الخاصة بالأيقونة و ذلك بنفس النسبة مثلا أضفت 10 لعرض الأزرار أضفها إلى إزاحة الأيقونة,
2- بالنسبة للسحابة
كما في الصورة
كل ما عليك فعله هو وضع هذا الكود مكان الكود السابق و إختيار شكل السحابة في تهيئة التسميات كما شرحنا أعلاه
.label-size{ background: #DAD8D9; background: -moz-linear-gradient(top, #F0F0F0 , #DAD8D9 ); background: -webkit-linear-gradient(top, #F0F0F0 ,#DAD8D9 ); margin:0 4px 7px 0; padding: 2px 7px 2px 7px; text-transform: uppercase; border: solid 1px #777; float:right; text-decoration:none; font-size:14px; font-weight:bold; box-shadow: 0 1px 2px #999; border-radius:20px;-webkit-border-radius:20px;-moz-border-radius:20px; text-align:center; } .label-size:hover { background: #D1E0E5; background: -moz-linear-gradient(top,#EEF3F6,#D1E0E5); background: -webkit-linear-gradient(top,#EEF3F6,#D1E0E5); }
#F0F0F0 , #DAD8D9 لون تدرج الأزرار
#777 لون إطار الزر
20px درجة دوران زوايا الأزرار
#999 لون الظل
#EEF3F6,#D1E0E5 لون تدرج الأزرار عند مرور الماوس.
وصلنا إلى نهاية شرحنا اليوم بالتوفيق للجميع,
هناك تعليق واحد:
يسعدنا تفاعلكم بالتعليق , أما لو لديك سؤال خارج الموضوع يرجى استخدام ركن الأسئلة ولإضافة كود قم بتحويله أولابمحول الأكواد , ويمكنك ان تستخدم الإبتسامات بالوقوف عليها لمعرفة الكود
=q =w =s =d =f =g =h =t =y =u =z =x =c =v =b =n =m =a =e =r
الاشتراك في:
تعليقات الرسالة (Atom)
مميزة
-
السلام عليكم ورحمة الله تعالى وبركاته أصدقائي و أحبائي متابعي ورشة مدون الأوفياء، أولا أحب أن أعتذر منكم بسبب طول غيابي هذا و توقفي عن ط...
-
نعلم جيدا أن المواقع الإجتماعية هي من أكبر مصادر الزوار ولهذا سنتعرف اليوم على كيفية إضافة أزرار المشاركة الإجتماعية منها الفيس بوك و تو...
-
أداة إقرأ المزيد أو ما يسمى read more، من الإضافات الضرورية في المدونات أو المواقع مهما كان نوعها، فهي تتحكم في حجم المحتوى الذي يظهر في...
-
السلام عليكم ورحمة الله تعالى و بركاته. أحيانا أثناء تصفحنا للمواضيع في المدونات و المواقع نشعر بالتعب في أعيننا و نحن نحاول قراءة بعض ...
-
بعد أن رأينا في التدوينة السابقة أهم المناطق التي يجب أن نضع فيها الأعلانات للرفع من معدل النقرات،شاهد التدوينة من ((هنا)) سوف نشر...
-
السلام عليكم و رحمة الله تعالى وبركاته تعتبر التعليقات خاصية مهمة في المداونات و المواقع عامة، و هي بمثابة الشريان الذي يصل بين المدو...
-
السلام عليكم و رحمة الله وبركاته . هل تريد كسب مهتمين ومتابعين ؟! هل تريد نشر مواضيعك بأكبر نسبة ممكنة في مواقع التواصل الإجتماعية، اليو...
-
السلام عليكم ورحمة الله وبركاته في هذه التدوينة أحبابي في الله إخترت أن أضع بين أيديكم قالب بلوجر إحترافي بكل ما تحمل الكلمة من معنى ،...
-
السلام عليكم و رحمة الله و بركاته, حقوق القوالب هو موضوع تدوينتنا اليوم أحبابي في الله , إن كنت من مصممين القوالب أو تقوم بتعريبها و عان...
-
السلام عليكم ورحمة الله وبركاته رمضان كريم تقبل الله منا و إياكم ,,, اليوم أحبابي في الله أتيتكم بقالب بلوجر إحترافي وجميل جدا أتمنى أن ...
تعليقات الزوار
أرشيف المدونة الإلكترونية
-
▼
2014
(100)
-
▼
يوليو
(21)
- إضافة "هل أعجبك الموضوع؟" أسفل كل تدوينة
- شرح تحميل و تركيب قالب عرب تيك الإحترافي للمدونة ا...
- إضافة صندوق التبادل الإعلاني بتقنية css لمدونة بلوجر
- طريقة إضافة slader show المحترف بشكل صحيح
- تعرف على الفرق بين السمة "dofollow" و "nofollow" و...
- أفضل أكواد الميتا تاج ستجعل مدونتك في الصدارة
- إضافة أخر المواضيع للبلوجر بشكل متحرك
- تغير شكل و مظهر تعليقات بلوجر
- إضافة صندوق الإشترك بالبريد الإلكتروني و المواقع ا...
- إضافة قائمة منسدلة جانبية للصفحات الإجتماعية
- تحميل قالب "APOLLO" المعرب حصريا للوجر
- إضافة زر التمرير نحو الأعلى و الأسفل بتقنية Jquery
- إضافة المشاركات الشائعة بشكل أنيق و جذاب
- كيفية تنسيق قائمة و سحابة التسميات
- تحميل النسخة 2 من قالب "قالب الرائع"
- تحميل قالب بلوجر"Flat Mag" الأكثر إحترافية
- وضع رسالة ترحيبية أسفل القائمة الرئيسية
- تميز تعليقات صاحب المدونة عن تعليقات الزوار
- شرح أداة firebug لتسهيل إستخراج أكواد واجهات المواقع
- إضافة شريط أخر الأخبار لمدونة بلوجر
- إضافة مواضيع ذات صلة تحت كل موضوع
-
▼
يوليو
(21)
تواصل معنا على الفيسبوك
أهم المواضيع
-
السلام عليكم ورحمة الله تعالى وبركاته أصدقائي و أحبائي متابعي ورشة مدون الأوفياء، أولا أحب أن أعتذر منكم بسبب طول غيابي هذا و توقفي عن ط...
-
نعلم جيدا أن المواقع الإجتماعية هي من أكبر مصادر الزوار ولهذا سنتعرف اليوم على كيفية إضافة أزرار المشاركة الإجتماعية منها الفيس بوك و تو...
-
أداة إقرأ المزيد أو ما يسمى read more، من الإضافات الضرورية في المدونات أو المواقع مهما كان نوعها، فهي تتحكم في حجم المحتوى الذي يظهر في...
-
السلام عليكم ورحمة الله تعالى و بركاته. أحيانا أثناء تصفحنا للمواضيع في المدونات و المواقع نشعر بالتعب في أعيننا و نحن نحاول قراءة بعض ...
-
بعد أن رأينا في التدوينة السابقة أهم المناطق التي يجب أن نضع فيها الأعلانات للرفع من معدل النقرات،شاهد التدوينة من ((هنا)) سوف نشر...
-
السلام عليكم و رحمة الله تعالى وبركاته تعتبر التعليقات خاصية مهمة في المداونات و المواقع عامة، و هي بمثابة الشريان الذي يصل بين المدو...
-
السلام عليكم و رحمة الله وبركاته . هل تريد كسب مهتمين ومتابعين ؟! هل تريد نشر مواضيعك بأكبر نسبة ممكنة في مواقع التواصل الإجتماعية، اليو...
-
السلام عليكم ورحمة الله وبركاته في هذه التدوينة أحبابي في الله إخترت أن أضع بين أيديكم قالب بلوجر إحترافي بكل ما تحمل الكلمة من معنى ،...
-
السلام عليكم و رحمة الله و بركاته, حقوق القوالب هو موضوع تدوينتنا اليوم أحبابي في الله , إن كنت من مصممين القوالب أو تقوم بتعريبها و عان...
-
السلام عليكم ورحمة الله وبركاته رمضان كريم تقبل الله منا و إياكم ,,, اليوم أحبابي في الله أتيتكم بقالب بلوجر إحترافي وجميل جدا أتمنى أن ...















حسنا أخي الأكواد رائعة لكن دائما الإضافات التي تعجبني أجد فيها نقص لما أخي الفاضل لا يوجد تنسيق بلاحقة القوائم والتسميات ألا وهي عدد التدوينات الخاصة بكل قسم فسيكون ذالك أروع من رائع وشكرا على كل حال أرجو من إخواننا الكرام العارفين بتنسيق الأكواد أن يكملوا ما بدؤوه بإكمال التنسيق مع عدد التدوينات وشكرا لك
ردحذف