الاثنين، 28 يوليو 2014
نلتقي مجددا إخواني أخواتي متابعي مدونة ورشة مدون كما ذكرنا سابقا نعلم جيدا دور مواقع التواصل الإجتماعي في نشر المدونة ومواضيعها قصد كسب متتبعين من تلك المواقع و اليوم أحضرت لكم إضافة إحترافية للبلوجر وهي عبارة عن أزرار لمشاركة المواضيع هذه الأزرار مرفوقة بسؤال "هل أعجبك الموضوع؟" تمكن الزائر من مشاركة التدوينة هذه الإضافة بشكلين سأشرح تركيب كليهما
الشكل الأول:
طريقة التركيب:
1- من لوحة التحكم -> قالب -> تحرير HTML2- خذ نسخه احتياطيه لـ قالب المدونه قبل إجراء أية تغييرات
3- قم بالبحث عن الكود التالي بالإستعانة بلوحة التحكم (CTRL+F)
</head>
ثم نلصق الكود التالي قبله مباشرة :
<script src='http://w.sharethis.com/button/buttons.js' type='text/javascript'/>
ثم قم بالبحث عن هذا الكود
<data:post.body/>
سوف تجده عدة مرات الثانية هي المقصودة
بعد ذلك نلصق الكود التالي أسفله مباشرة
<b:if cond='data:blog.pageType == "item"'>
<div style='width: 95%;
padding: 12px 15px;
margin: 10px 0 0;
border-bottom: 3px solid #d8d8d8;
background: rgb(245, 245, 245);'>
<span style='color: rgb(131, 131, 131);
font: 13px droidkufi-bold;'> هل أعجبك الموضوع ؟ </span>
<div style='float: left; '>
<span class='st_plusone_hcount' displayText='Google +1'/>
<span class='st_facebook_hcount' displayText='Facebook'/>
<span class='st_twitter_hcount' displayText='Tweet'/>
</div>
</div></b:if>
الشكل الثاني:
لتركيبها ما عليك سوى إستبدال أخر كود وضعته في الشكل الأول بهذا الكود :
<b:if cond='data:blog.pageType == "item"'>
<div class='alwan-share' style='width: 634px; height: 88px;padding: 7px;background: #f3f3f3; border-bottom: 1px solid #d2d2d2; border-top: 1px solid #d2d2d2;'>
<div style='width: 250px;height: 74px;padding: 6px;background: white;border: 1px solid #EBEBEB; float:right; text-align: center;'>
<div class='fb-like-box'>
هل أعجبك الموضوع ؟
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=standard&show_faces=false&width=230&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:230px; height:40px;'/>
</div></div><div align='left'>
<div style='float:left;padding:5px 5px 5px 0;'>
<a expr:share_url='data:post.url' href='http://www.facebook.com/sharer.php' name='fb_share' type='box_count'>Share</a><script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/>
</div>
<div class='g-plus' data-action='share' data-annotation='vertical-bubble' data-height='60'/>
<a class='twitter-share-button' data-count='vertical' data-lang='ar' data-related='anywhereTheJavascriptAPI' data-via='mr_raghib' href='https://twitter.com/share'>Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="https://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
<div id='plusone-div'/></div>
</div></b:if>
هذا كل ما في موضوع اليوم إلى تدوينة أخرى إنشاء الله
السبت، 26 يوليو 2014
السلام عليكم ورحمة الله تعالى وبركاته
نلتقي مجددا متتابعي ورشة مدون الأوفياء في هذه التدوينة و مع كثرة الطلبات على قوالب البلوجر الجاهزة قررت أن أعرض عليكم هذا القالب من تطوير عرب نلوجي و ليس من تطويرنا يعتبر من نخبة القوالب المصممة سنة 2014 و من مميزات هذا القالب أنه خفيف و سريع التحميل أثناء التصفح يحتوي على سلايدر شو تلقائي جميل جدا ، قالب منسق جيدا كل شيء صحيح فيه خالي من أخطاء البرمجية ،يحتوي إضافة تغير لون القالب ليست كباقي الإضافات حيث إن إخترت أي لون دائما عندما ستدخل للمدونة سوف تجده و ذلك إعتمادا على الكوكيز، قالب يحتوي على جميع شروط السيو مما يجعله صديق لمحركات البحث,
نلتقي مجددا متتابعي ورشة مدون الأوفياء في هذه التدوينة و مع كثرة الطلبات على قوالب البلوجر الجاهزة قررت أن أعرض عليكم هذا القالب من تطوير عرب نلوجي و ليس من تطويرنا يعتبر من نخبة القوالب المصممة سنة 2014 و من مميزات هذا القالب أنه خفيف و سريع التحميل أثناء التصفح يحتوي على سلايدر شو تلقائي جميل جدا ، قالب منسق جيدا كل شيء صحيح فيه خالي من أخطاء البرمجية ،يحتوي إضافة تغير لون القالب ليست كباقي الإضافات حيث إن إخترت أي لون دائما عندما ستدخل للمدونة سوف تجده و ذلك إعتمادا على الكوكيز، قالب يحتوي على جميع شروط السيو مما يجعله صديق لمحركات البحث,
كي لا أنسى فهذا القالب يحتوي على قائمة مترو منسدلة يمكن إستعراضها كما في الصورة
_-_-_- يمكنك الإستعانة بهذا الفيديو للتعديل على القالب -_-_-_
يمكنك تحميل هذه الأكواد أيضا (من هنا)
دمتم بود في أمان الله
الجمعة، 25 يوليو 2014
السلام عليكم و رحمة الله و بركاته
مرحبا بكم متتابعي ورشة مدون الأوفياء كما عهدنا دائما اليوم موضوعنا هي إضافة صندوق التبادل الإعلاني بشكل رائع و إحترافي بتقنية CSS بشكل انيق جدا وعصري إلى مدونات بلوجر مع تأثيرات رائعة على الصور بخلفيات ملونه بعدة الوان يمكنك تنسيقها والتحكم بها عن طريق تغيير CSS و HTML وفقا للحاجة الخاصة بك وينصح إستخدام بانر بحجم 125x125 فبهذا الحجم ستظهر الإضافة بكل جمالية وأناقة.
مرحبا بكم متتابعي ورشة مدون الأوفياء كما عهدنا دائما اليوم موضوعنا هي إضافة صندوق التبادل الإعلاني بشكل رائع و إحترافي بتقنية CSS بشكل انيق جدا وعصري إلى مدونات بلوجر مع تأثيرات رائعة على الصور بخلفيات ملونه بعدة الوان يمكنك تنسيقها والتحكم بها عن طريق تغيير CSS و HTML وفقا للحاجة الخاصة بك وينصح إستخدام بانر بحجم 125x125 فبهذا الحجم ستظهر الإضافة بكل جمالية وأناقة.
انتقل إلى لوح تحكم مدونتك،
إختر "تخطيط" ثم إضافة أداة ,ثم اختر HTML/Javascript
والآن الصق داخل المستطيل الكود التالي :
إختر "تخطيط" ثم إضافة أداة ,ثم اختر HTML/Javascript
والآن الصق داخل المستطيل الكود التالي :
<!--Advertisement Banners By warch-mo.blogspot.com-->
<style>
.FoulsCode-Ads ul{
list-style-type:none;
margin: 0px auto;
padding: 10px 0px 10px 0px;
overflow:hidden;
}
.FoulsCode-Ads ul li{
list-style-type:none;
margin: 0px 5px 10px 5px;
float:left;
display:inline;
background:orange;
-webkit-transition:all 0.2s ease;
-moz-transition:all 0.2s ease;
-o-transition:all 0.2s ease;
border-radius:100%;
-webkit-border-radius:100%;
-moz-border-radius:100%;
-o-border-radius:100%;
}
.FoulsCode-Ads ul li:hover {
-webkit-transition:all 0.3s ease;
-moz-transition:all 0.3s ease;
-o-transition:all 0.3s ease;
-o-border-radius:15%;
-webkit-border-radius:15%;
-moz-border-radius:15%;
border-radius:15%;
}
.FoulsCode-Ads ul li:active {
-webkit-transition:all 0.2s ease;
-moz-transition:all 0.2s ease;
-o-transition:all 0.2s ease;
-o-border-radius:50%;
-webkit-border-radius:50%;
-moz-border-radius:50%;
border-radius:50%;
}
.FoulsCode-Ads ul li a img{
-webkit-box-shadow:0 0 8px rgba(0,0,0,0.5);
-moz-box-shadow:0 0 8px rgba(0,0,0,0.5);
box-shadow:0 0 8px rgba(0,0,0,0.5);
padding:3px;
}
</style>
<div class="FoulsCode-Ads">
<ul>
<li style="background:#e42b2b !important;">
<a href="رابط المعلن الاول" rel="nofollow">
<img height="120" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhloTu2x3BSiDR_ZuyfcNzi2pt2_IgQRyNHI-640tNfzjNLEwEGUaYWqYCdTWQAT43YejnvdjBZ1F23VjEGL-JC2A15qBPhhjvKcK2TGRWtgfjzSPYDLC_DioP3VuGixxNNrxFEdRm1Mcc/s1600/728x90.png" title=" width="118" />
</a></li>
<li style="background:#FFE500 !important;">
<a href="رابط المعلن الثاني" rel="nofollow">
<img height="120" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhloTu2x3BSiDR_ZuyfcNzi2pt2_IgQRyNHI-640tNfzjNLEwEGUaYWqYCdTWQAT43YejnvdjBZ1F23VjEGL-JC2A15qBPhhjvKcK2TGRWtgfjzSPYDLC_DioP3VuGixxNNrxFEdRm1Mcc/s1600/728x90.png" title=" width="118" />
</a></li>
<li style="background:#a800ff !important;">
<a href="رابط المعلن الثالث" rel="nofollow">
<img height="120" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhloTu2x3BSiDR_ZuyfcNzi2pt2_IgQRyNHI-640tNfzjNLEwEGUaYWqYCdTWQAT43YejnvdjBZ1F23VjEGL-JC2A15qBPhhjvKcK2TGRWtgfjzSPYDLC_DioP3VuGixxNNrxFEdRm1Mcc/s1600/728x90.png" title=" width="118" />
</a></li>
<li style="background:#41d05f !important;">
<a href=" رابط المعلن الرابع " rel="nofollow">
<img height="125" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhloTu2x3BSiDR_ZuyfcNzi2pt2_IgQRyNHI-640tNfzjNLEwEGUaYWqYCdTWQAT43YejnvdjBZ1F23VjEGL-JC2A15qBPhhjvKcK2TGRWtgfjzSPYDLC_DioP3VuGixxNNrxFEdRm1Mcc/s1600/728x90.png" title=" width="118" />
</a></li>
</ul>
</div>
<!--Advertisement Banners By warch-mo.blogspot.com-->
لاتنسى تغير رابط المعلن و الرابط الأزرق بما يناسبك’
تم قم بحفظ التغيرات و مبروك عليك الإضافة
دمتم بود في أمان الله
دمتم بود في أمان الله
الخميس، 24 يوليو 2014
السلام عليكم ورحمة الله وبركاته
السلايدر شو من بين الأليات المحسنة لجمالية واجهة المدونة أو الموقع وأيضا وسيلة وظيفية متطورة لعرض مواضيع المدونة ، و تختلف هذه السلايدرات من حيث العمل و الشكل و طريقة التنسيق و مميزاته وفي هذه التدوينة أحبابي في الله سوف نرى الطريقة الصحيحة لتركيب سلايدر شو المحترف المشهور و لقد إخترت هذا دون غيره لأنه مطلوب بكثرة و للأسف توجد أخطاء شائعة تمنع المدونين من الإستفادة منه يمكنك أن تعاينه مباشرة في رئيسية ورشة مدون
بعد ذلك قم بالبحث عن هذا الوسم </body> وقم بلصق الكود التالي قبله مباشرة:
السلايدر شو من بين الأليات المحسنة لجمالية واجهة المدونة أو الموقع وأيضا وسيلة وظيفية متطورة لعرض مواضيع المدونة ، و تختلف هذه السلايدرات من حيث العمل و الشكل و طريقة التنسيق و مميزاته وفي هذه التدوينة أحبابي في الله سوف نرى الطريقة الصحيحة لتركيب سلايدر شو المحترف المشهور و لقد إخترت هذا دون غيره لأنه مطلوب بكثرة و للأسف توجد أخطاء شائعة تمنع المدونين من الإستفادة منه يمكنك أن تعاينه مباشرة في رئيسية ورشة مدون
طريقة التركيب:
1- من لوحة التحكم -> قالب -> تحرير HTML
2- خذ نسخه احتياطيه لـ قالب المدونه قبل إجراء أية تغييرات
3- قم بالبحث عن الكود التالي ]]></b:skin> بالإستعانة بلوحة التحكم (CTRL+F) و ألصق الكود التالي قابله
الأن نقوم بالبحث عن هذا الوسم </head>
2- خذ نسخه احتياطيه لـ قالب المدونه قبل إجراء أية تغييرات
3- قم بالبحث عن الكود التالي ]]></b:skin> بالإستعانة بلوحة التحكم (CTRL+F) و ألصق الكود التالي قابله
#alwansd{ height: 428px; margin: 0 0 0px 0px; padding: 15px 28px 15px 16px; width: 672px; background: #373737; } .alwanw{ position: relative; height:385px; } .alwanw .contentdiv{ visibility: hidden; position: absolute; opacity: 1; } .alwan-ps{ text-align: right; float: left; width: 670px; height: 11px; margin-left:-43px; } .alwan-ps .toc{ font-size: 0px; width: 102px; height: 11px; float: right; background: #5b5b5b; margin-left: 1px; } .alwan-ps a.selected{ background:#dfdfdf; } .alwan-ps .prev, .alwan-ps .next {display:none; } .alwanip{ width: 618px; padding: 10px !important; bottom: 0; float: left !important; position: absolute; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyjmzg-t9k1bqt-HkAkyW73OI0wO1Egp1C3Q5zVoA-LaOkzIYcnYsqSexMP_jgDPBEDfIrKwMhRTlUaYcEfBR4qDyzsebvGvB-i5L5SZ0gRYr0WCrGr5nXtAZsJ8qklMlkKxBIXrON3ek/s1600/backslide.png); } .alwanip a{ color:#dcdcdc; font: 12px droidkufi-bold; margin:0; padding:0; line-height: 19px; } .alwanip h6{margin: 0;} .alwanip h6 a:hover {color:#c2df00;} .alwanip .alwand{font:12px arial; margin:4px 0; color:#a5a5a5; } .alwanip p{font-size: 13px; margin: 0; color: #a5a5a5; line-height: 23px; } .alwansf a img{float: right !important; } .alwansf {float: right !important; width:680px!important;} .column-center-outer { width: 680px; }
الأن نقوم بالبحث عن هذا الوسم </head>
ثم نلصق هذا الكود مباشرة فوقه
مكان كلمة إضافات بلوجر ضع إسم القسم الذي تريده إن يظهر،<script>
/* Script from:http://warch-mo.blogspot.com */
imgr = new Array();
imgr[0] = "http://lh3.ggpht.com/_kViOplhgIHI/TKxBIScZTiI/AAAAAAAAAWE/PM7AQ1lf6ME/noimages.jpg";
showRandomImg = true;
aBold = true;
summaryPost = 150;
numposts1 = 6;
label1 = "اضافات بلوجر";
function removeHtmlTag(strx,chop){var s=strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i]=s[i].substring(s[i].indexOf(">")+1,s[i].length)}}s=s.join("");s=s.substring(0,chop-1);return s}
function showrecentposts1(json){j=(showRandomImg)?Math.floor((imgr.length+1)*Math.random()):0;img=new Array();for(var i=0;i<numposts1;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var pcm;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break}}for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){pcm=entry.link[k].title.split("")[0];break}}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
var month=[1,2,3,4,5,6,7,8,9,10,11,12];var month2=["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];var day=postdate.split("-")[2].substring(0,2);var m=postdate.split("-")[1];var y=postdate.split("-")[0];for(var u2=0;u2<month.length;u2++){if(parseInt(m)==month[u2]){m=month2[u2];break;
}}
var daystr = day+ ' ' + m + ' ' + y ;
var trtd = '<div class="contentdiv"><div class="alwansf"><a href="'+posturl+'"><img width="617" height="385" class="alignnone" src="'+img[i]+'"/></a><div class="sliderPostInfo"></div></div><div class="alwanip"><h6><a href="'+posturl+'">'+posttitle+'</a></h6><div class="alwand" >'+daystr+'</div><p>'
+removeHtmlTag(postcontent,summaryPost)+'...</p></div></div>';
document.write(trtd);
j++;
}}
</script>
بعد ذلك قم بالبحث عن هذا الوسم </body> وقم بلصق الكود التالي قبله مباشرة:
<script src='https://dl.dropboxusercontent.com/s/2t0ulnjvt2kl4hy/slider%20warch-mo.blogspot.com.js'></script> <script> featuredcontentslider.init({ id: "slider1", //id of main slider DIV contentsource: ["inline", ""], //Valid values: ["inline", ""] or ["ajax", "path_to_file"] toc: "#increment", //Valid values: "#increment", "markup", ["label1", "label2", etc] nextprev: ["Previous", "Next"], //labels for "prev" and "next" links. Set to "" to hide. enablefade: [true, 0.5], //[true/false, fadedegree] autorotate: [true, 6000], //[true/false, pausetime] onChange: function(previndex, curindex){ //event handler fired whenever script changes slide //previndex holds index of last slide viewed b4 current (1=1st slide, 2nd=2nd etc) //curindex holds index of currently shown slide (1=1st slide, 2nd=2nd etc) } }) </script>
ثم نقوم بالبحث عن أحد الأكواد التالية:
<div id='main-wrapper'>
أو هذا
<div id='content'>
أو هذا
<div id="content"></div>
أو هذا
<div class='column-center-inner'>
بعد أن تجد أحد هذه الأكواد نقوم بلصق الكود التالي مباشرة أسفله:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id='alwansd'>
<div class='alwanw' id='slider1'>
<script>
document.write("<script src=\"/feeds/posts/default/-/"+label1+"?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script>
</div>
<div class='alwan-ps' id='paginate-slider1'>
</div>
</div>
</b:if>
أخيرا قم بحفظ القالب ومبروك عليك السلاسيدر شو هذا كل مافي موضوع اليوم دمتم بود في أمان الله
الاثنين، 21 يوليو 2014
السلام عليكم ورحمة الله وبركاته
سبق وأن تحدثنا في موضوع سابق عن دور الروابط الداخلية و الخارجية تحت عنوان معنى الباك لينكس وما يجب أن تعرف عليه و اليوم سنرى خاصية مرتبطة بهذه الروابط و تتحكم جودة السيو وأرشفة مدونتك و تجعل محرك البحث يرى موقعك بشكل أفضل مما يجعله يتقدم في الترتيب سواء في بيج رانك أو اليكسا أو نتائج البحث , و المقصود في تدوينة اليوم هي السمة " دوفولو Dofollow" "نوفولو Nofollow"
وسم دوفلو Dofollow هو وسم يتيح لعناكب محركات البحث إمكانية تتِبع الروابط سواء الروابط الداخلية أو الروابط الخارجية و الدوفلو نوعين سواء بوضع الوسم أو في حالة عدم وضع الوسم يتم احتسابه دوفلو . ويأتي بهذا الشكل :
سبق وأن تحدثنا في موضوع سابق عن دور الروابط الداخلية و الخارجية تحت عنوان معنى الباك لينكس وما يجب أن تعرف عليه و اليوم سنرى خاصية مرتبطة بهذه الروابط و تتحكم جودة السيو وأرشفة مدونتك و تجعل محرك البحث يرى موقعك بشكل أفضل مما يجعله يتقدم في الترتيب سواء في بيج رانك أو اليكسا أو نتائج البحث , و المقصود في تدوينة اليوم هي السمة " دوفولو Dofollow" "نوفولو Nofollow"
وسم دوفلو Dofollow هو وسم يتيح لعناكب محركات البحث إمكانية تتِبع الروابط سواء الروابط الداخلية أو الروابط الخارجية و الدوفلو نوعين سواء بوضع الوسم أو في حالة عدم وضع الوسم يتم احتسابه دوفلو . ويأتي بهذا الشكل :
يعمل الوسم NoFollow بإصدار أوامر لعناكب البحث، بعدم تتبع الروابط الموجودة بموقعك، و بالتالي لا يتم احتساب باك لينك لهذه الروابط، فهو يقوم بالمحافظة على البيج رانك لموقعك، و إعطاء أهمية أكبر للروابط الداخلية، مما يكسب الموقع أهمية أكبر لدى محركات البحث و بالتالي أرشفة أقوى. ويأتي بهذا الشكل :<a href=http://www.warch-mo.blogspot.com rel=”external”> ورشة مدون </a>
أو هكذا
<a href=http://www.warch-mo.blogspot.com rel=”dofollow”> ورشة مدون </a>
أو حتى لو لم نضع أي سمة فهو يحتسب دوفولو
<a href=”http://www.warch-mo.blogspot.com”> ورشة مدون </a>
<a href=”http://www.warch-mo.blogspot.com” rel=”nofollow”>ورشة مدون</a>
الان و قد عرفت الفرق بينهما فالان و بكل بساطة اجعل روابط الصفحات الخارجة عن موقعك مغلقة اي NoFollow حتي لا تسمح لعناكب البحث بالخروج من موقعك ,و ايضا اجعل من الصفحات الداخلية مفتوحة اي DoFollow، وبذلك تضمن بقاء عناكب البحث أكبر فترة ممكنة بموقعك و هذا من شانه ايضا خفض معدل الارتداد اي Bounce Rate
كيفية جعل روابط مواضيعك مغلقة Nofollow
هذا هو المهم خصوصا في التعليقات ولحسن الحظ نظام تعليقات بلوجر تلقائيا يجعل الروابط الموضوعه به Nofollow أما بالنسبة لما تحتاجه هو جعل الروابط الخارجية في المواضيع Nofollow فقط قم بهذه الخطوة كما في الصورة
هذا كل ما في موضوع اليوم أتمنى أن تستفيدو وتشاركوا الموضوع ليستفيد أناس أخرون
كي لا أنسى أنصحكم بزيارة الموضوع السابق الذي ذكر أعلاه
دمتم بود في أمان الله
السبت، 19 يوليو 2014
السلام عليكم ورحمة الله وبركاته
لاشك أن سمعت مسبقا أكواد الميتا أو الميتاتاج "meta tag" وهذي الأكواد إن أردنا أن نقرب المعنى أكثر تلعب دور بطاقة التعريف بالنسبة لموقعك أو مدونتك بحيث هذه الأكواد تقدم معلومات لعناكب محركات البحث مثل جوجل مثلا مما يجعل موقعك يتخد المكان الذي يستحقه في الأرشفة .
المهم اليوم أحضرت هذا الكود الأفضل و الأنسب على الإطلاق لن تجده في مكان أخر كنت أدردش مع مدون فرنسي و راسلني به ^_^ . واليوم أطرحه لكم من أجل الأستفادة منه. اليوم أدركت لماذا المواقع الفرنسية لها مكانة مرموقة لدى محركات البحث بالرغم من أن الذين يتكلمون اللغة الفرنسية لا يتجاوزن %2 من سكان العالم.
لاشك أن سمعت مسبقا أكواد الميتا أو الميتاتاج "meta tag" وهذي الأكواد إن أردنا أن نقرب المعنى أكثر تلعب دور بطاقة التعريف بالنسبة لموقعك أو مدونتك بحيث هذه الأكواد تقدم معلومات لعناكب محركات البحث مثل جوجل مثلا مما يجعل موقعك يتخد المكان الذي يستحقه في الأرشفة .
المهم اليوم أحضرت هذا الكود الأفضل و الأنسب على الإطلاق لن تجده في مكان أخر كنت أدردش مع مدون فرنسي و راسلني به ^_^ . واليوم أطرحه لكم من أجل الأستفادة منه. اليوم أدركت لماذا المواقع الفرنسية لها مكانة مرموقة لدى محركات البحث بالرغم من أن الذين يتكلمون اللغة الفرنسية لا يتجاوزن %2 من سكان العالم.
طريقة التركيب
1- نذهب للوحة التحكم بلوجر
2- ثم ننقر على القالب (خد نسخة)
3- تحرير html
4- ثم نبحث عن هذا الوسم <head>
نقوم بمسح الأكواد التي بينه وبين الوسم التالي
<b:skin>
2- ثم ننقر على القالب (خد نسخة)
3- تحرير html
4- ثم نبحث عن هذا الوسم <head>
نقوم بمسح الأكواد التي بينه وبين الوسم التالي
<b:skin>
ولكن المرجو الحذر من مسح كود الخطوط من أجل توضيح أكثر يأتي على هذا الشكل و قد يكون أكثر من واحد وبأسماء مختلفة في أخر الرابط كما تلاحظون
<link href='https://dl.dropboxusercontent.com/s/a2i96u2mu00z22n/GESSTwoLight.css' rel='stylesheet' type='text/css'/>
بعد مسح تلك الأكواد نقوم بوضع هذه مكانها مع تعديل الكلمات باللون الأحمر:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content=' وصف المدونة' name='description'/>
<meta content='كلمات , دلالية' name='keywords'/>
<meta content='رابط بانر' name='og:image'/>
<meta content='global' name='distribution'/>
<meta content='10 days' name='revisit'/>
<meta content='10 days' name='revisit-after'/>
<meta content='document' name='resource-type'/>
<meta content='all' name='audience'/>
<meta content='general' name='rating'/>
<meta content='all' name='robots'/>
<meta content='index, follow' name='robots'/>
<meta content='إسمك بالإنجليزية' name='author'/>
<meta content='ar' name='language'/>
<meta content='بلدك بالإنجليزية' name='country'/>
</b:if>
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/></title>
<b:else/>
<title><data:blog.pageTitle/></title>
</b:if>
ملحوظة : وصف المدونة يجب أن يكون جملة مفيدة وسليمة لا تتعدى 150 حرف، الكلمات الدلالية أو المفتاحية ضروري أن تفصل بينها بفاصلة ,
هذا كل ما في موضوع اليوم أتمنا لكم التوفيق
الجمعة، 18 يوليو 2014
السلام عليكم ورحمة الله وبركاته
لقد رأينا عدة إضافات للمشاركات الشائعة و اليوم معنا هذه الإضافة التي من خلالها تعرض المواضيع الإخيرة التي تم نشرها عكس المشاركات الشائعة الني تعرض أهم المواضيع و الأكثر زيارة المهم هذه الإضافة جميلة ومنسقة أتمنى أن تعجبكم
طريقة التركيب
1- الذهاب للوحة التحكم بلوجر
2- النقر على التخطيط
3- ثم إضافة أدآة
4- إختار أدآة html java script
5- قم بلصق هذا الكود داخل الإطار مع تغير رابط مدونتي باللون الأحمر
lt;script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>هذا كل في موضوع اليوم إلى تدوينة أخرى إن شاء الله
<style type="text/css" media="screen"><!--
#spylist {overflow:hidden;margin-top:5px;padding:0px 0px;height:350px;}#spylist ul{width:220px;overflow:hidden;list-style-type: none;padding: 0px 0px;margin:0px 0px;}#spylist li {width:208px;padding: 5px 5px;margin:0px 0px 5px 0px;list-style-type:none;float:none;height:70px;overflow: hidden;background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdAtgEyzHlbkt9y8wUCdZwmIsXQu91WPtgvLyNiB4M8bzuYM0rlo6KcEKqANm0nIq9XneKfPaFrtuZv9Hp-a3wTImvZzCAZE5Xth5Y0J8CgJFXF3OM1T7cm1bda8i9-mD_Pn1FA5jpc8YR/s1600/24work-blogspot-com.jpg) repeat-x;border:1px solid #ddd;}#spylist li a {text-decoration:none;color:#4B545B;font-size:11px;height:18px;overflow:hidden;margin:0px 0px;padding:0px 0px 2px 0px;}#spylist li img {float:left;margin-right:5px;background:#EFEFEF;border:0;}.spydate{overflow:hidden;font-size:10px;color:#0284C2;padding:2px 0px;margin:1px 0px 0px 0px;height:15px;font-family:Tahoma,Arial,verdana, sans-serif;}.spycomment{overflow:hidden;font-family:Tahoma,Arial,verdana, sans-serif;font-size:10px;color:#262B2F;padding:0px 0px;margin:0px 0px;}
-->
</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><script language='JavaScript'>
imgr = new Array();imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8nJ4-GQ-aGrsSxvYnYIIXlXRy7WyUog1G7QWN9CcUqxuQy7ODLDqFvIIa-P9Rni8AeaadVvExQIUbyFDe-3njJlLkGQmdKBjcWtu3VypYLPpf3prcsC4ijmCsKCK0w4onA81MIOJeteIl/s1600/noimage.png";imgr[1] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8nJ4-GQ-aGrsSxvYnYIIXlXRy7WyUog1G7QWN9CcUqxuQy7ODLDqFvIIa-P9Rni8AeaadVvExQIUbyFDe-3njJlLkGQmdKBjcWtu3VypYLPpf3prcsC4ijmCsKCK0w4onA81MIOJeteIl/s1600/noimage.png";imgr[2] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8nJ4-GQ-aGrsSxvYnYIIXlXRy7WyUog1G7QWN9CcUqxuQy7ODLDqFvIIa-P9Rni8AeaadVvExQIUbyFDe-3njJlLkGQmdKBjcWtu3VypYLPpf3prcsC4ijmCsKCK0w4onA81MIOJeteIl/s1600/noimage.png";imgr[3] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8nJ4-GQ-aGrsSxvYnYIIXlXRy7WyUog1G7QWN9CcUqxuQy7ODLDqFvIIa-P9Rni8AeaadVvExQIUbyFDe-3njJlLkGQmdKBjcWtu3VypYLPpf3prcsC4ijmCsKCK0w4onA81MIOJeteIl/s1600/noimage.png";imgr[4] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8nJ4-GQ-aGrsSxvYnYIIXlXRy7WyUog1G7QWN9CcUqxuQy7ODLDqFvIIa-P9Rni8AeaadVvExQIUbyFDe-3njJlLkGQmdKBjcWtu3VypYLPpf3prcsC4ijmCsKCK0w4onA81MIOJeteIl/s1600/noimage.png";showRandomImg = true;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 70;thumbheight = 70;fntsize = 12;acolor = "#666";aBold = true;icon = " ";text = "comments";showPostDate = true;summaryPost = 40;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";numposts = 10;
home_page = "http://warch-mo.blogspot.com/";
limitspy=4intervalspy=4000</script><div id="spylist"><script src='http://24work.webs.com/24work-blogspot/recent-posts/animated-recent-posts-ycode-1.js' type='text/javascript'></script>
</div>
السلام عليكم ورحمة الله و بركاته
اليوم أحبابي في الله سوف نرى كيفية تغير شكل ومظهر تعليقات البلوجر ، لقد رأينا في تدوينة سابقة كيفية تميز تعليقات الكاتب عن تعليقات الزوار ، و الأن مع هذه التدوينة ستتمكن من تغير شكل كل التعليقات مما يجعلها جميلة و جذابة كي لا ننسى فهناك بعض القوالب تظهر فيه التعليقات بشكل مشوه وهذا هو الحل و بالقليل من الخبرة في أكواد css يمكنك التعديل عليها على ذوقك ... المهم كي لا أطيل عليكم ننتقل للشرح
اليوم أحبابي في الله سوف نرى كيفية تغير شكل ومظهر تعليقات البلوجر ، لقد رأينا في تدوينة سابقة كيفية تميز تعليقات الكاتب عن تعليقات الزوار ، و الأن مع هذه التدوينة ستتمكن من تغير شكل كل التعليقات مما يجعلها جميلة و جذابة كي لا ننسى فهناك بعض القوالب تظهر فيه التعليقات بشكل مشوه وهذا هو الحل و بالقليل من الخبرة في أكواد css يمكنك التعديل عليها على ذوقك ... المهم كي لا أطيل عليكم ننتقل للشرح
1- نذهب للوحة التحكم بلوجر
2- ثم ننقر على القالب
3- تحرير html
4- ثم نبحث عن هذا الوسم ]]></b:skin>
و ضع هذا الكود فوقه مباشرة
.comments{clear:both;margin-top:10px;margin-bottom:0;font-family:Arial;line-height:18px;font-size:13px}
.comments .comments-content{margin-bottom:16px;font-weight:normal;text-align:right}
.comments .comment .comment-actions a,.comments .comment .continue a{display:inline-block;margin:0 0 10px 10px;padding:0 15px;color:#424242 !important;text-align:center;text-decoration:none;background:#fede72;border:1px solid #fec648;border-radius:2px;height:26px;line-height:28px;font-weight:normal;cursor:pointer}
.comments .comments-content .comment-thread ol{list-style-type:none;padding:0;text-align:none}
.comments .comments-content .inline-thread{padding:0}
.comments .comments-content .comment-thread{margin:8px 0}
.comments .comments-content .comment-thread:empty{display:none}
.comment-replies{margin-top:1em;margin-right:40px;background:#fff}
.comments .comments-content .comment{margin-bottom:0;padding-bottom:0}
.comments .comments-content .comment:first-child{padding-top:16px}
.comments .comments-content .comment:last-child{border-bottom:0;padding-bottom:0}
.comments .comments-content .comment-body{position:relative}
.comments .comments-content .user{font-style:normal;font-weight:normal}
.comments .comments-content .user a{color:#0E6284;font-weight:normal;text-decoration:none}
.comments .comments-content .icon.blog-author{width:18px;height:18px;display:inline-block;margin:0 0 -4px 6px}
.comments .comments-content .datetime a{color:#0E6284;font-size:12px;float:left;text-decoration:none}
.comment-content{margin:0 0 8px;padding:0 5px}
.comment-header{font-size:18px;background-color:#f1f1f1;border-bottom:1px solid #e3e3e3;padding:5px}
.comments .comments-content .owner-actions{position:absolute;left:0;top:0}
.comments .comments-replybox{border:none;height:230px;width:100%}
.comments .comment-replybox-thread{margin-top:0}
.comments .comment-replybox-single{margin-top:5px;margin-right:48px}
.comments .comments-content .loadmore a{display:block;padding:10px 16px;text-align:center}
.comments .thread-toggle{cursor:pointer;display:inline-block}
.comments .comments-content .loadmore{cursor:pointer;max-height:3em;margin-top:0}
.comments .comments-content .loadmore.loaded{max-height:0;opacity:0;overflow:hidden}
.comments .thread-chrome.thread-collapsed{display:none}
.comments .thread-toggle{display:inline-block}
.comments .thread-toggle .thread-arrow{display:inline-block;height:6px;width:7px;overflow:visible;margin:0.3em;padding-left:4px}
.comments .thread-expanded .thread-arrow{background:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAc AAAAHCAYAAADEUlfTAAAAG0lEQVR42mNgwAfKy8v/48I4FeA0AacVDFQBAP9wJkE/KhUMAAAAAElFTkSuQmCC") no-repeat scroll 0 0 transparent}
.comments .thread-collapsed .thread-arrow{background:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAA AcAAAAHCAYAAADEUlfTAAAAJUlEQVR42mNgAILy8vL/DLgASBKnApgkVgXIkhgKiNKJ005s4gDLbCZBiSxfygAAAAB JRU5ErkJggg==") no-repeat scroll 0 0 transparent}
.avatar-image-container{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXB29gXNEu23b28LQbve-KC49vWqjJOK-zoRt7M8KBgnqDnWfWIxAqNkxu5XTADT6YfyeTy0Dro1U5dZskiezI16XvtckOGYp-ySsi2yarOGaYRgny9MWCGASVNS950K0VmTzLZbxmDjs/s51/arrow.png) top left no-repeat;float:right;vertical-align:middle;overflow:hidden;width:65px !important;height:51px !important;max-width:65px !important;max-height:51px !important}
.comments .avatar-image-container img{padding:2px;border:1px solid #ccc;width:45px !important;height:45px !important;max-width:45px !important;max-height:45px !important}
.comments .comment-block{margin-right:65px;position:relative;border:5px solid #e3e3e3;border-radius:8px}
@media screen and (max-device-width:480px){.comments .comments-content .comment-replies{margin-right:0}}
هذا كل ما في موضوع اليوم دمتم بود وفقكم الله
السلام عليكم
لقد تطرقنا في العديد من المواضيع لإضافات المواقع الإجتماعية و القائمة البريدية وغيرها من الإضافات نفس الشيء اليوم معنا إضافة تجمع بين القائمة البريدية و الخلاصات و الحسابات الإجتماعية في آن واحد وما يميز هذه الإضافة هي ألوانها المتناسق و طابعها الإحترافي و لا تستحود على مساحة كبيرة من المداونة عكس الإضافات الأخرى ، كان بها بعد الأخطاء و لكن قمت بتعديلها للتناسب ذوقكم الفني و إنشاء الله سأطرح المزيد فقط لا تترددوا في طرح تعليقاتكم وأرآئكم ... المهم ننتقل لشرح طريقة التركيب
غير المعلومات التي كتبت بالأحمر
لقد تطرقنا في العديد من المواضيع لإضافات المواقع الإجتماعية و القائمة البريدية وغيرها من الإضافات نفس الشيء اليوم معنا إضافة تجمع بين القائمة البريدية و الخلاصات و الحسابات الإجتماعية في آن واحد وما يميز هذه الإضافة هي ألوانها المتناسق و طابعها الإحترافي و لا تستحود على مساحة كبيرة من المداونة عكس الإضافات الأخرى ، كان بها بعد الأخطاء و لكن قمت بتعديلها للتناسب ذوقكم الفني و إنشاء الله سأطرح المزيد فقط لا تترددوا في طرح تعليقاتكم وأرآئكم ... المهم ننتقل لشرح طريقة التركيب
1- الذهاب للوحة التحكم بلوجر
2- النقر على التخطيط
3- ثم إضافة أدآة
4- إختار أدآة html java script
5- قم بلصق هذا الكود داخل الإطار
<style type="text/css">
#subscribe-wrapper {
background: url(http://softglad.at.ua/images/border.png) repeat scroll 0 0 transparent;
padding: 3px;
}
#subscribe-box {
background: url(http://softglad.at.ua/images/bg.png) repeat scroll 0 0 #F7F7F7;
border-radius: 15px;
padding:5px;
overflow: hidden;
}
a.linkopacity img {
filter:alpha(opacity=75);
-moz-opacity: 0.5;
opacity: 0.5;
-khtml-opacity: 0.5;
-webkit-transition:All .5s ease;
-moz-transition:All .5s ease;
-ms-transition:All .5s ease;
-o-transition:All .5s ease;
transition:All .5s ease;
padding: 3px;
border: 1px solid #999;
}
a.linkopacity:hover img {
filter:alpha(opacity=100);
-moz-opacity: 1;
opacity: 1;
-khtml-opacity: 1;
-moz-box-shadow: 0px 0px 10px 2px rgba(0, 0, 0, 0.44);
-webkit-box-shadow: 0px 0px 10px 2px rgba(0, 0, 0, 0.44);
box-shadow: 0px 0px 10px 2px rgba(0, 0, 0, 0.44);
}
#subscribe-box:hover table {
top: 0;
}
#subscribe-box h1{
margin-top: 5px;
color: black;
font-family: arial;
font-size: 15px;
margin-bottom: 5px;
line-height: 14px;
font-weight: bold;
text-align: center;
letter-spacing: -1px;
}
#subscribe-box table {
position: relative;
top: 5px;
-webkit-transition:All .5s ease;
-moz-transition:All .5s ease;
-ms-transition:All .5s ease;
-o-transition:All .5s ease;
transition:All .5s ease;
margin-bottom: 0px;
}
#subscribe-box td {
padding: 2px;
}
#subscribe-box input{
background: white;
border: medium none;
font-size: 12px;
padding: 10px;
width: 150px;
color: #666;
font-family: arial;
margin-bottom: 3px;
width: 55%;
}
#subscribe-box input:focus{outline:none;}
#subscribe-box .submit{
background: #E73827;
color: #fff;
cursor: pointer;
font-weight: bold;
text-shadow: 0 1px 2px black;
width: 90px;
font-family: arial;
margin-left: -3px;
font-size: 14px;
}
</style>
<div id="subscribe-wrapper">
<div id="subscribe-box">
<h1>أشترك معنا لتحصل على جديد المدونة</h1>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=add-b', 'add-b', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<center>
<input name="email" onblur="if (this.value == "") {this.value = "ضع ايميلك هنا...";}" onfocus="if (this.value == "ضع ايميلك هنا...") {this.value = ""}" size="20" type="text" value="ضع ايميلك هنا..." />
<input name="uri" type="hidden" value="add-b" />
<input name="loc" type="hidden" value="en_us" />
<input class="submit" type="submit" value="أشترك" /></center></form>
<center>
<table>
<tbody><tr><td><a href="http://feeds.feedburner.com/warch-mo" class="linkopacity" target="_blank"><img src="http://softglad.at.ua/images/rss.png" /></a></td>
<td>
<a href="http://www.facebook.com/magriblook" class="linkopacity" target="_blank"><img src="http://softglad.at.ua/images/facebook.png" /></a>
</td>
<td>
<a href="https://twitter.com/mohtofbix" class="linkopacity" target="_blank"><img src="http://softglad.at.ua/images/twitter.png" /></a>
</td>
<td>
<a href="https://plus.google.com/104753369012716009644" class="linkopacity" target="_blank"><img border="0" src="http://softglad.at.ua/images/Google.png" /></a>
</td>
</tr></tbody></table>
</center>
</div></div>
غير المعلومات التي كتبت بالأحمر
صفحتي على الفيس بوك : magriblook
حسابي على تويتر : mohtofbix
حسابي على جوجل بلس : 104753369012716009644
عنوان الخلاصات : warch-mo
أخيرا قم بالتقر حفظ و مبروك الإضافة
هذا كل شيء إلى موضوع أخر، وفقكم الله
السلام عليكم ورحمة الله وبركاته
كلنا نعرف أهمية المواقع الإجتماعية في كسب الزوار و المتتابعين ، و رأينا طرق مختلفة لعرض لصفحاتنا الإجتماعية على المدونة قصد الحصول على متتبعين و معجبين , و اليوم معنا طريقة جديدة وحصرية لعرض هذه الصفحات مع الإقتصاد في مساحة المدونة
هذه الإضافة تكون على الهامش وما يظهر منها هو أيقونة بها إسم الموقع الإجتماعي ولكن عند نمرير الماوس ينبثق صندوق الإعجابات أو المتابعات حسب الموقع كي لا إطيل عليكم ننتقل لشرح التركيب
كلنا نعرف أهمية المواقع الإجتماعية في كسب الزوار و المتتابعين ، و رأينا طرق مختلفة لعرض لصفحاتنا الإجتماعية على المدونة قصد الحصول على متتبعين و معجبين , و اليوم معنا طريقة جديدة وحصرية لعرض هذه الصفحات مع الإقتصاد في مساحة المدونة
هذه الإضافة تكون على الهامش وما يظهر منها هو أيقونة بها إسم الموقع الإجتماعي ولكن عند نمرير الماوس ينبثق صندوق الإعجابات أو المتابعات حسب الموقع كي لا إطيل عليكم ننتقل لشرح التركيب
أولا ندهب للوحة التحكم بلوجر > ثم التخطيط > ثم إضافة آداة
نختار أدآة html java script
ثم نلصق الكود الثالي داخل الإطار و نقوم بالحفظ
<script src="http://code.jquery.com/jquery-latest.js"></script> <script src="http://apis.google.com/js/plusone.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="https://dl.dropboxusercontent.com/s/m4krejz6tw6sxlf/3%20in%201%20StyleSheet.css" /> <script src="https://dl.dropboxusercontent.com/s/e5p8j4qnfvgda8p/3%20in%201%20Widget.js"></script> <div id="on">
<div id="facebook_right" style="top: 12%;">
<div id="facebook_div">
<img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMlPHb4F-ELXTD_CYbzCawQTAwJ2gvmTdQwMRxrJKgBEu0Hm3fcLkAclHM2Xua2WD9cH71vC05wb4XbbU29C4nbNPT50YY9TgA8S3JTvUUG1VHJ8_yxe-wgeI-BCbHi4Zd8ktR4y9uKJou/s1600/NBTfacebook_right.png" /> <iframe allowtransparency="true" frameborder="0" scrolling="no" src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fmagriblook&width=200&height=346&colorscheme=light&show_faces=true&border_color&stream=false&header=false" style="border: none; height: 346px; overflow: hidden; width: 200px;"></iframe> </div>
</div>
</div>
<div id="on">
<div id="twitter_right" style="top: 28%;">
<div id="twitter_div">
<img id="twitter_right_img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsMXNvbrLU1k3qzduataxpMn6iQCq9xPSMR-RLPH-i4qaQb6RHRlnf68gGKW0qE1xpaF7x7AcIZejWmvKEVDg_TxBJb4CoNMStGrgSNavAMLyhmtG5hcA2bM2XaWq35daMQC1FsYxRYdce/s1600/NBTtwitter_right.png" /> <div style="width:248px;font-size:8px;text-align:right;">
<script type="text/javascript"> document.write(unescape("%3Cscript src='http://twitterforweb.com/twitterbox.js?username=mohtofbix&settings=0,1,2,248,279,ffffff,0,c4c4c4,101010,1,1,336699' type='text/javascript'%3E%3C/script%3E"));</script><a href="http://add-b.blogspot.com" target="_blank"></a></div>
</div>
</div>
</div>
<div id="on">
<div id="google_plus_right" style="top: 45%;">
<div id="google_plus_div">
<img id=/UTHxwZv6O_I/AAAAAAAAACo/IIkUjVUrtus/s1600/NBTgoogle_plus_right.png" /> <div style="float: left; margin: 10px 10px 10px 0;">
<a href='http://add-b.blogspot.com'> <img alt='Tips Tricks And Tutorials' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQQ6sm2fSM-M4W8G3PL6slsLSCVueeQnVmZPU6mRGs1Mg7T4M-Xq3zfwKIEmPt5qfjqY7lKWAYOWjUZeOhrQvcuRBmF42WTvQaTHeQ0LB5PjlxqFxZK0e0lbaZfWihdaJ41XawVtLiKH52/s1600/best+blogger+tips.png' /> </a> <div class="g-plus" data-action="followers" data-height="250" data-href="https://plus.google.com/104753369012716009644" data-source="blogger:blog:followers" data-width="270">
</div>
<script type="text/javascript"> (function () { window.___gcfg = { 'lang': 'en' }; var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); </script> </div>
</div>
</div>
</div>
غير المعلومات التي كتبت بالأحمر
صفحتي على الفيس بوك : magriblook
حسابي على تويتر : mohtofbix
حسابي على جوجل بلس : 104753369012716009644
هذا كل شيء إلى موضوع أخر، وفقكم الله
الخميس، 17 يوليو 2014
السلام عليكم و رحمة الله
رمضان كريم متابعنا الأوفياء في هذه التدوينة سوف أطرح فيها لكم قالب جديد هذا القالب جد رائع من تصميم أجنابي و قد تم تعريبه و تطويره ليوافق مدونات البلوجر قالب متناسق وجذاب معظمه باللون الرمادي الفاتح يناسب المدونات التقنية
رمضان كريم متابعنا الأوفياء في هذه التدوينة سوف أطرح فيها لكم قالب جديد هذا القالب جد رائع من تصميم أجنابي و قد تم تعريبه و تطويره ليوافق مدونات البلوجر قالب متناسق وجذاب معظمه باللون الرمادي الفاتح يناسب المدونات التقنية
مميزات هذا القالب
-قالب يصلح للمدونات الأخبارية والتقنية في نفس الوقت
-قالب بألوان إحترافية و منسق
-متوافق مع جميع الاجهزة تقريبا
-خفيف في التصفح
-قالب ليست به أخطاء في الأكواد
-طريقة إحترافية في عرض المواضيع
-قالب به شروط السيو وصديق لمحركات البحث.
الأربعاء، 16 يوليو 2014
السلام عليكم
مشاركة اليوم سهلة وظريفة ^_^ وهي طريقة إضافة أزرار التمرير نحو الأعلى و الأسفل وما يميز هذا الزر هو معد بتقنية الجكوري "Jquery" و إضافة تسهل على الزائر التنقل بكل بسهولة و راحة خصوصا المواقع أو المدونات التي تكون واجهتها كبيرة ومن حيث الإرتفاع بسبب كثرة المواضيع أو المشاركات
الآن ننتقل لشرح
أولا إذهب إلى > بلوجر < ثم > قالب < ثم > تحرير HTML
مشاركة اليوم سهلة وظريفة ^_^ وهي طريقة إضافة أزرار التمرير نحو الأعلى و الأسفل وما يميز هذا الزر هو معد بتقنية الجكوري "Jquery" و إضافة تسهل على الزائر التنقل بكل بسهولة و راحة خصوصا المواقع أو المدونات التي تكون واجهتها كبيرة ومن حيث الإرتفاع بسبب كثرة المواضيع أو المشاركات
الآن ننتقل لشرح
أولا إذهب إلى > بلوجر < ثم > قالب < ثم > تحرير HTML
ثم نقوم بالبحث عن هذا الوسم </body>
بعد ذلك قم بلصق هذا الكود قبله مباشرة
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>
<div class='button_up' id='button_up' style='display:none;'/>
<div class='button_down' id='button_down' style='display:none;'/>
<script>
//<![CDATA[
(function(){var special=jQuery.event.special,uid1='D'+(+new Date()),uid2='D'+(+new Date()+1);special.scrollstart={setup:function(){var timer,handler=function(evt){var _self=this,_args=arguments;if(timer){clearTimeout(timer)}else{evt.type='scrollstart';jQuery.event.handle.apply(_self,_args)}timer=setTimeout(function(){timer=null},special.scrollstop.latency)};jQuery(this).bind('scroll',handler).data(uid1,handler)},teardown:function(){jQuery(this).unbind('scroll',jQuery(this).data(uid1))}};special.scrollstop={latency:300,setup:function(){var timer,handler=function(evt){var _self=this,_args=arguments;if(timer){clearTimeout(timer)}timer=setTimeout(function(){timer=null;evt.type='scrollstop';jQuery.event.handle.apply(_self,_args)},special.scrollstop.latency)};jQuery(this).bind('scroll',handler).data(uid2,handler)},teardown:function(){jQuery(this).unbind('scroll',jQuery(this).data(uid2))}}})();
$(function() {
var $elem = $('body');
$('#button_up').fadeIn('slow');
$('#button_down').fadeIn('slow');
$(window).bind('scrollstart', function(){
$('#button_up,#button_down').stop().animate({'opacity':'0.2'});
});
$(window).bind('scrollstop', function(){
$('#button_up,#button_down').stop().animate({'opacity':'1'});
});
$('#button_down').click(
function (e) {
$('html, body').animate({scrollTop: $elem.height()}, 800);
} );
$('#button_up').click(
function (e) {
$('html, body').animate({scrollTop: '0px'}, 800);
} );});
//]]>
</script>
<style>
/* Up and Down Buttons with jQuery
----------------------------------------------- */
.button_up{
padding:7px; /* Distance between the border and the icon */
background-color:white;
border:1px solid #CCC; /* Border Color */
position:fixed;
background: white url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCHD_UFyWnlqZr4rv8k187e50H12Q-dP-LSzpY0mU1D5hvAu5b9kFvEDh4BcPsnX81GN8PHBurtIz3gpp5OdDCCKgAtyr0oV4rHUML2ulsgfORxpK6aqrFdCo69O8K4jP5HbmtMfcdL5w/s16/arrow_up.png ) no-repeat top left;
background-position:50% 50%;
width:20px; /* Button's width */
height:20px; /* Button's height */
bottom:280px; /* Distance from the bottom */
right:5px; /* Change right to left if you want the buttons on the left */
white-space:nowrap;
cursor: pointer;
border-radius: 3px 3px 3px 3px;
opacity:0.7;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}
.button_down{
padding:7px; /* Distance between the border and the icon */
background-color:white;
border:1px solid #CCC; /* Border Color */
position:fixed;
background: white url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghulKy3bnq7BJBkIEYyG21FRxh0YZXFzqhs-0bd1l0_RFjWqpe1IfZVV24czBPzPcYp7IVYfrOAw2YhxA1L7lQl6M6Lm-5xC1vUMiIBgyxEEZRTRZBu96qw4q7RZa6w3dRMRXzj4QCHaY/s16/arrow_down.png ) no-repeat top left;
background-position:50% 50%;
width:20px; /* Button's width */
height:20px; /* Button's height */
bottom:242px; /* Distance from the bottom */
right:5px; /* Change right to left if you want the buttons on the left */
white-space:nowrap;
cursor: pointer;
border-radius: 3px 3px 3px 3px;
opacity:0.7;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}
</style>
وأخيرا قم بحفظ القالب و عاين المدونة
بالتوفيق للجميع في أمان الله
الاثنين، 14 يوليو 2014
السلام عليكم
كالعادة متابعي ورشة مدون الأوفياء اليوم سنرى كيفية التعديل على المشاركات الشائعة Popular Posts وجعلها جميلة وأكثر إحترافية ، بحيث سنجعلها عبارة عن صور مصغرة بدون مقتطف ، هذه الطريقة تفيد جدا أكثر الأخوان الذين يرغبون في توفير المساحة في مدونتهم ، الأن طريقة التركيب إن لم تكن قد أضفت أداة المشاركات الشائعة مسبقا فأضفها محافظا على الإعدادات التالية
مع كامل الشكر للأخ عمرو مصطفى مدير مدونة كن مدون الذي أفادنا بالأكواد ،هذا كل ما في موضوع اليوم أراكم في موضوع جديد بحول الله .
كالعادة متابعي ورشة مدون الأوفياء اليوم سنرى كيفية التعديل على المشاركات الشائعة Popular Posts وجعلها جميلة وأكثر إحترافية ، بحيث سنجعلها عبارة عن صور مصغرة بدون مقتطف ، هذه الطريقة تفيد جدا أكثر الأخوان الذين يرغبون في توفير المساحة في مدونتهم ، الأن طريقة التركيب إن لم تكن قد أضفت أداة المشاركات الشائعة مسبقا فأضفها محافظا على الإعدادات التالية
بعد ذلك نذهب للقالب نقوم أولا بحفظ نسخة تفاديا لإي مشكل أو في حالة لم تعجبك الإضافة
نقوم بتحرير html ثم نبحث عن هذا الكود التالي أو جزء منه
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
بعدها نقوم بإستبداله بالكود التالي :
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title'>
<b:if cond='data:post.thumbnail'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
<b:else/>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:width='data:thumbnailSize' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhM3ctm1F7DZifX7U_cx0Q6ygOMNl9nFqC4e2pFy_9Z39wh4kvnJ_j2yMB5ETiSDLh-N9BUhhoxM5vs3P0usX8zFRHPX9aBNK2vqfEAdJRMRjIDfaFzrDASm9PY0d4s77SN3Um6e8F6QO4/s72-c/default.png'/>
</b:if>
</a>
</div>
</div>
<b:else/>
و أخيرا نبحث عن الوسم التالي ]]></b:skin> للتعديل على الستايل
بعد أن تجده ضع هذا الكود فوقه مباشرة
.popular-posts ul li {padding-right:0px; margin:-7px 0 -7px 0; float:right;width:33%;list-style-type:none;border:none;line-height:0px}
.popular-posts ul li img {width:80px;height:80px;opacity:1;filter:alpha(opacity=100);background:#fff;border:1px solid #818181;padding:3px;-webkit-transition: all 0.3s ease;-moz-transition: all 0.3s ease;transition: all 0.3s ease;}
.popular-posts ul li img:hover {background:#000;border:1px solid #000;}
مع كامل الشكر للأخ عمرو مصطفى مدير مدونة كن مدون الذي أفادنا بالأكواد ،هذا كل ما في موضوع اليوم أراكم في موضوع جديد بحول الله .
الأحد، 13 يوليو 2014
السلام عليكم،
تعتبر التسميات من بين الإضافات الأساسية في المدونة حيث من خلالها يتمكن الزائر من التنقل بين أقسام المدونة بكل سهولة و تسهل عليه معرفة تخصوصها ، إلا أن أغلب الأحيان تكون هذه الإضافة مشوهة ولا تتماشى مع القالب و غير منسقة في هذه التدوينة أحبابي في الله سوف نرى كيف يمكننا تنسيقها لتأتي ملائمة مع القالب أولا سنقوم بعرض الشكلين التي تأتي بها التسميات وهي القائمة و السحابة ، وسنشرح التنسيق على الشكلين كل واحد على حدى.
تعتبر التسميات من بين الإضافات الأساسية في المدونة حيث من خلالها يتمكن الزائر من التنقل بين أقسام المدونة بكل سهولة و تسهل عليه معرفة تخصوصها ، إلا أن أغلب الأحيان تكون هذه الإضافة مشوهة ولا تتماشى مع القالب و غير منسقة في هذه التدوينة أحبابي في الله سوف نرى كيف يمكننا تنسيقها لتأتي ملائمة مع القالب أولا سنقوم بعرض الشكلين التي تأتي بها التسميات وهي القائمة و السحابة ، وسنشرح التنسيق على الشكلين كل واحد على حدى.
أشكال التسميات:
1- بالنسبة للقائمة
هذا هو الشكل بعد التنسيق
كل ما عليك فعله هو الذهاب للقالب و البحث عن هذا الوسم : ]]></b:skin>
وثم ضع هذا الكود فوقه مباشرة
#Label1 li {
float: right;
background:#fafafa url(http://icons.iconarchive.com/icons/double-j-design/origami-colored-pencil/16/blue-tag-icon.png)no-repeat scroll 121px 2px;
padding: 4px 26px 5px 0px;
font-size: 12px;
display: inline-block;
border: 1px solid #d7d7d7;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
color:#aeaeae;
width:144px;
}
#Label1 li a{color:#000;}
#Label1 li:hover { background:#C9EDF9 url(http://icons.iconarchive.com/icons/double-j-design/origami-colored-pencil/16/blue-tag-icon.png)no-repeat scroll 121px 2px;}
الرابطين باللون الأحمر هما الأيقونة
#fafafa لون الأزرار
#C9EDF9 لون الأزرار عند تمرير الماوس
#aeaeae لون الخط
#000 لون الخط عند تمرير الماوس
144px عرض الزر
121px مكرر مرتين و يعني إزاحة الأيقونة
ملاحظة هامة في حالة تغير عرض الزر أي 144px يجب أن تغير الإزاحة الخاصة بالأيقونة و ذلك بنفس النسبة مثلا أضفت 10 لعرض الأزرار أضفها إلى إزاحة الأيقونة,
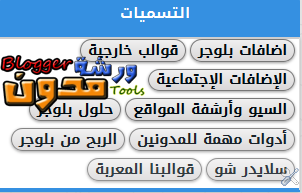
2- بالنسبة للسحابة
كما في الصورة
كل ما عليك فعله هو وضع هذا الكود مكان الكود السابق و إختيار شكل السحابة في تهيئة التسميات كما شرحنا أعلاه
.label-size{ background: #DAD8D9; background: -moz-linear-gradient(top, #F0F0F0 , #DAD8D9 ); background: -webkit-linear-gradient(top, #F0F0F0 ,#DAD8D9 ); margin:0 4px 7px 0; padding: 2px 7px 2px 7px; text-transform: uppercase; border: solid 1px #777; float:right; text-decoration:none; font-size:14px; font-weight:bold; box-shadow: 0 1px 2px #999; border-radius:20px;-webkit-border-radius:20px;-moz-border-radius:20px; text-align:center; } .label-size:hover { background: #D1E0E5; background: -moz-linear-gradient(top,#EEF3F6,#D1E0E5); background: -webkit-linear-gradient(top,#EEF3F6,#D1E0E5); }
#F0F0F0 , #DAD8D9 لون تدرج الأزرار
#777 لون إطار الزر
20px درجة دوران زوايا الأزرار
#999 لون الظل
#EEF3F6,#D1E0E5 لون تدرج الأزرار عند مرور الماوس.
وصلنا إلى نهاية شرحنا اليوم بالتوفيق للجميع,
الاشتراك في:
الرسائل (Atom)
مميزة
-
السلام عليكم ورحمة الله تعالى وبركاته أصدقائي و أحبائي متابعي ورشة مدون الأوفياء، أولا أحب أن أعتذر منكم بسبب طول غيابي هذا و توقفي عن ط...
-
أداة إقرأ المزيد أو ما يسمى read more، من الإضافات الضرورية في المدونات أو المواقع مهما كان نوعها، فهي تتحكم في حجم المحتوى الذي يظهر في...
-
السلام عليكم ورحمة الله إنشاء الله سنتعلم كيف نعدل الصفحات الثابتة في البلوجر " Blogger Static Pages " وجعلها بعرض المدون...
-
السلام عليكم و رحمة الله وبركاته. متابعي ورشة مدون الأوفياء في تدوينة اليوم سنتطرق إلى كيفية جعل خلفية مدونتك "background website&q...
-
السلام عليكم ورحمة الله وبركاته. يعتبر إنشاء صفحة الفهرس من بين الأداوت التي تسهل على الزوار التنقل بين مواضيع المدونة ، خصوصا الاصناف ...
-
السلام عليكم ورحمة الله و بركاته تشكل مواقع التواصل الإجتماعي، فضاء واسع لترويج المنتوجات على الأنترنيت، سواء مواقع إخبارية أو تجارية أ...
-
السلام عليكم ورحمة الله وبركاته أولا أحب أن أعتذر عن الإنقطاع جراء بعض مشاكل مع شركة الإتصال ,,, المهم كأول لقاء مع متابعي ورشة مدون الأ...
-
السلام عليكم ورحمة الله وبركاته كلنا نعرف أهمية المواقع الإجتماعية في كسب الزوار و المتتابعين ، و رأينا طرق مختلفة لعرض لصفحاتنا الإجتم...
-
سلام الله عليكم، نلتقي من جديد في ورشة مدون اليوم أحبابي فالله بعد أن طلب مني بعض الاخوة في الصفحة أنهم يريدون قوالب رمضانية فقمت بج...
-
السلام عليكم و رحمة الله و بركاته، مجال التدوين يعتبر من الأولويات التي على المدون إختيارها بعناية ، لبناء مشروعه على الويب، فأغلب المد...
تعليقات الزوار
أرشيف المدونة الإلكترونية
-
▼
2014
(100)
-
▼
يوليو
(21)
- إضافة "هل أعجبك الموضوع؟" أسفل كل تدوينة
- شرح تحميل و تركيب قالب عرب تيك الإحترافي للمدونة ا...
- إضافة صندوق التبادل الإعلاني بتقنية css لمدونة بلوجر
- طريقة إضافة slader show المحترف بشكل صحيح
- تعرف على الفرق بين السمة "dofollow" و "nofollow" و...
- أفضل أكواد الميتا تاج ستجعل مدونتك في الصدارة
- إضافة أخر المواضيع للبلوجر بشكل متحرك
- تغير شكل و مظهر تعليقات بلوجر
- إضافة صندوق الإشترك بالبريد الإلكتروني و المواقع ا...
- إضافة قائمة منسدلة جانبية للصفحات الإجتماعية
- تحميل قالب "APOLLO" المعرب حصريا للوجر
- إضافة زر التمرير نحو الأعلى و الأسفل بتقنية Jquery
- إضافة المشاركات الشائعة بشكل أنيق و جذاب
- كيفية تنسيق قائمة و سحابة التسميات
- تحميل النسخة 2 من قالب "قالب الرائع"
- تحميل قالب بلوجر"Flat Mag" الأكثر إحترافية
- وضع رسالة ترحيبية أسفل القائمة الرئيسية
- تميز تعليقات صاحب المدونة عن تعليقات الزوار
- شرح أداة firebug لتسهيل إستخراج أكواد واجهات المواقع
- إضافة شريط أخر الأخبار لمدونة بلوجر
- إضافة مواضيع ذات صلة تحت كل موضوع
-
▼
يوليو
(21)
تواصل معنا على الفيسبوك
أهم المواضيع
-
السلام عليكم ورحمة الله تعالى وبركاته أصدقائي و أحبائي متابعي ورشة مدون الأوفياء، أولا أحب أن أعتذر منكم بسبب طول غيابي هذا و توقفي عن ط...
-
أداة إقرأ المزيد أو ما يسمى read more، من الإضافات الضرورية في المدونات أو المواقع مهما كان نوعها، فهي تتحكم في حجم المحتوى الذي يظهر في...
-
السلام عليكم ورحمة الله إنشاء الله سنتعلم كيف نعدل الصفحات الثابتة في البلوجر " Blogger Static Pages " وجعلها بعرض المدون...
-
السلام عليكم و رحمة الله وبركاته. متابعي ورشة مدون الأوفياء في تدوينة اليوم سنتطرق إلى كيفية جعل خلفية مدونتك "background website&q...
-
السلام عليكم ورحمة الله وبركاته. يعتبر إنشاء صفحة الفهرس من بين الأداوت التي تسهل على الزوار التنقل بين مواضيع المدونة ، خصوصا الاصناف ...
-
السلام عليكم ورحمة الله و بركاته تشكل مواقع التواصل الإجتماعي، فضاء واسع لترويج المنتوجات على الأنترنيت، سواء مواقع إخبارية أو تجارية أ...
-
السلام عليكم ورحمة الله وبركاته أولا أحب أن أعتذر عن الإنقطاع جراء بعض مشاكل مع شركة الإتصال ,,, المهم كأول لقاء مع متابعي ورشة مدون الأ...
-
السلام عليكم ورحمة الله وبركاته كلنا نعرف أهمية المواقع الإجتماعية في كسب الزوار و المتتابعين ، و رأينا طرق مختلفة لعرض لصفحاتنا الإجتم...
-
سلام الله عليكم، نلتقي من جديد في ورشة مدون اليوم أحبابي فالله بعد أن طلب مني بعض الاخوة في الصفحة أنهم يريدون قوالب رمضانية فقمت بج...
-
السلام عليكم و رحمة الله و بركاته، مجال التدوين يعتبر من الأولويات التي على المدون إختيارها بعناية ، لبناء مشروعه على الويب، فأغلب المد...